목차
- 제목 태그
- 링크 태그
- 이미지 태그
- 목록 태그
- 테이블 태그
- 기타 태그
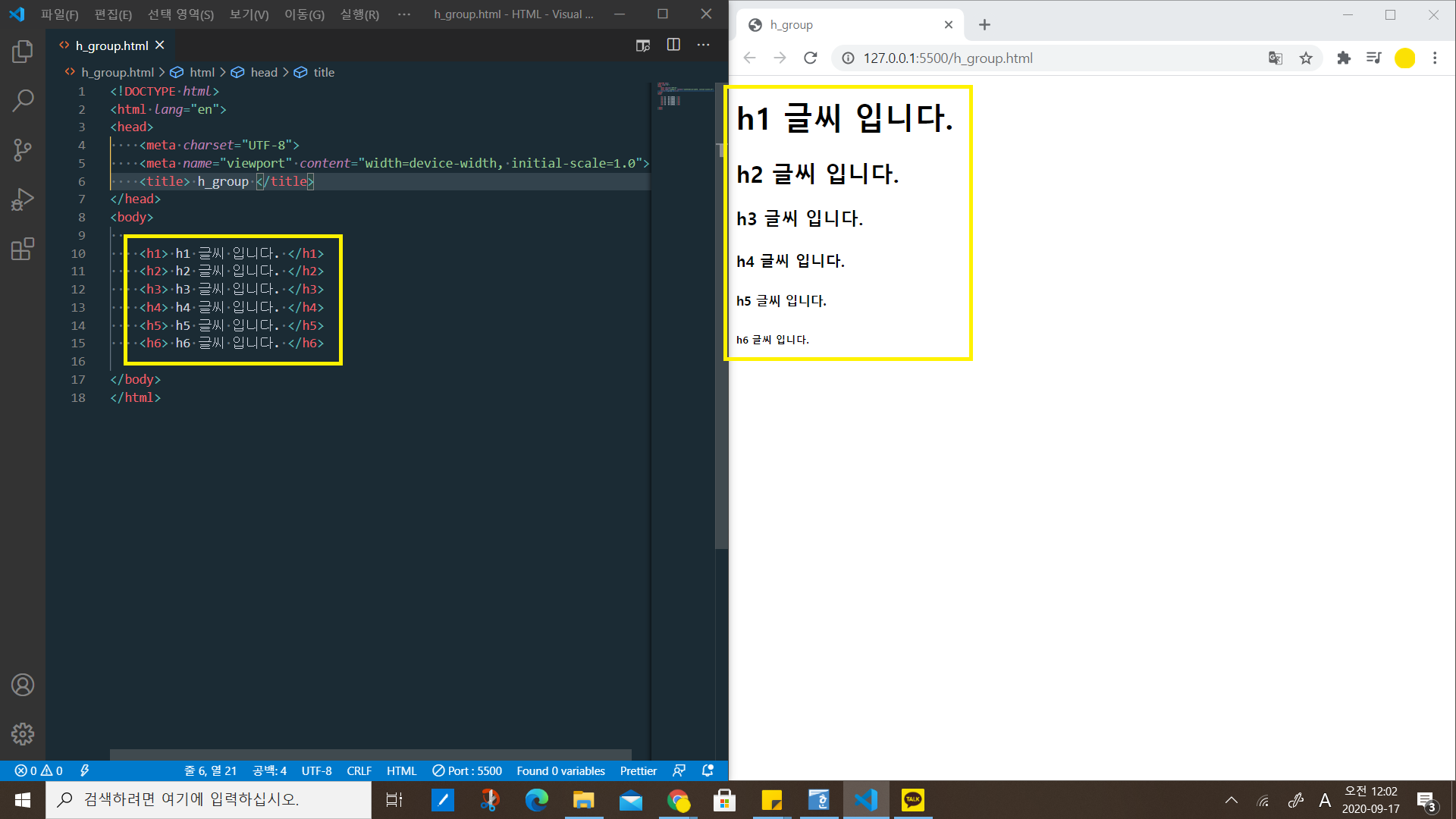
제목 태그

제목 태그에는 <h1>, <h2>, <h3>, <h4>, <h5>, <h6>이 있다.
<h1>이 폰트 크기가 가장 크고 <h6>이 가장 작다.
숫자가 커질수록 폰트 크기가 작아진다.
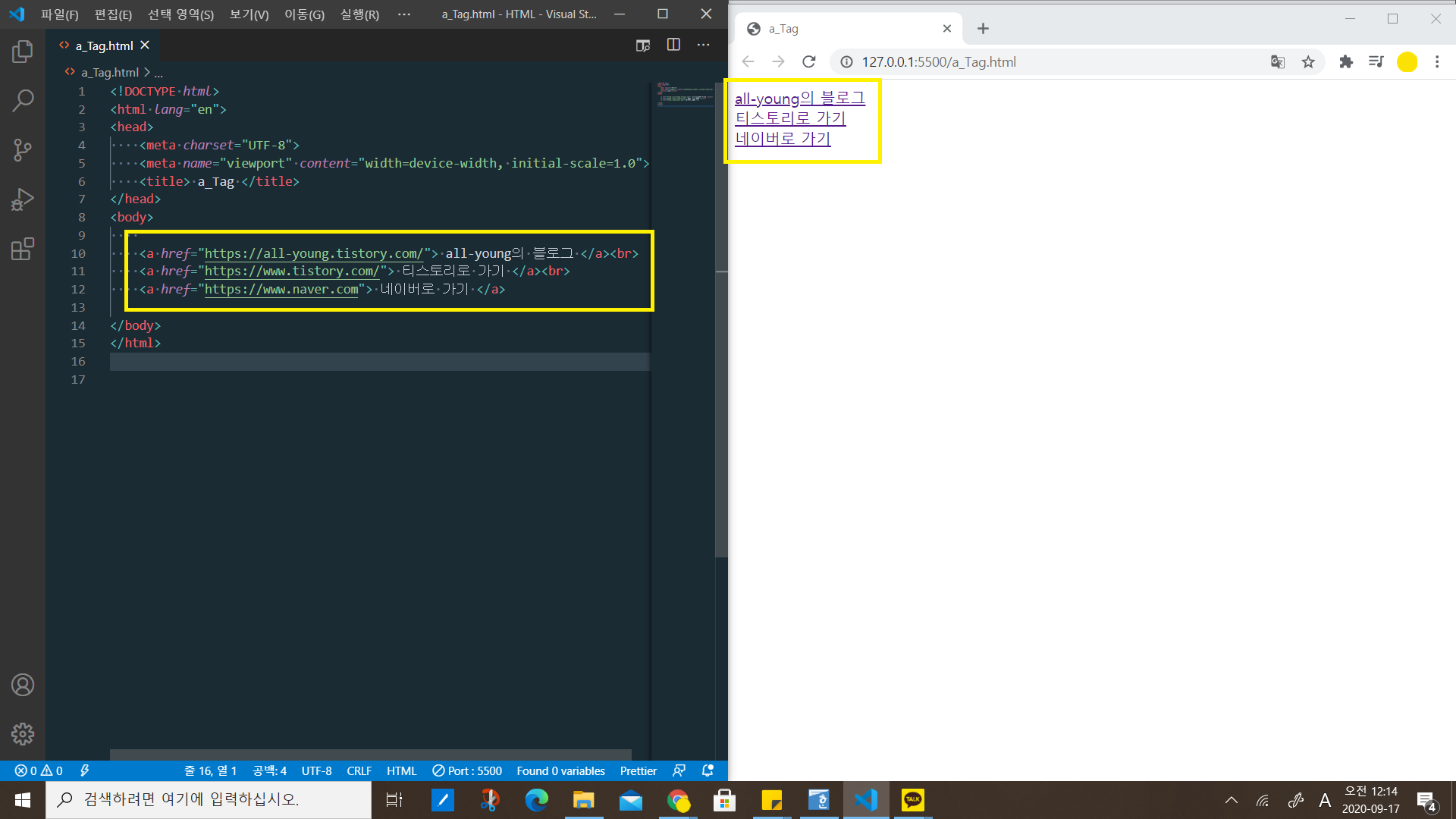
링크 태그

링크 태그는 <a> 이며 하이퍼링크를 생성한다.
링크태그는 href 라는 속성을 사용하고, 태그의 구조는 <a href="링크할 페이지">내용</a> 이다.
이미지 태그

이미지 태그는 <img> 이며 이미지를 삽입하는 태그이다.
이미지 태그는 scr, width, height 라는 속성을 <img src="이미지의 경로" width="이미지 가로 크기" height="이미지 세로 크기"> 이다.
목록 태그

목록 태그에는 <ul>, <ol>, <li> 가 있다.
<ul>은 순서 없는 목록(unordered list) 태그이고, <ol> 은 순서 있는 목록(ordered list) 태그 이다.
<li>는 목록에서 각 항목(list item)을 나타내는 태그이다.
보통 <ul>과 </ul> 사이나 <ol> 과 </ol> 사이에 <li> 태그를 작성한다.
테이블 태그

테이블 태그에는 <table>, <tr>, <td> 등이 있다.
<table>은 표를 만드는 태그이며, <tr>은 표의 행을, <td>는 표의 열을 나타내는 태그이다.
(최근에는 table 태그를 사용하기 보단, <div> 태그와 css를 이용해서 레이아웃을 구성한다.)
기타 태그
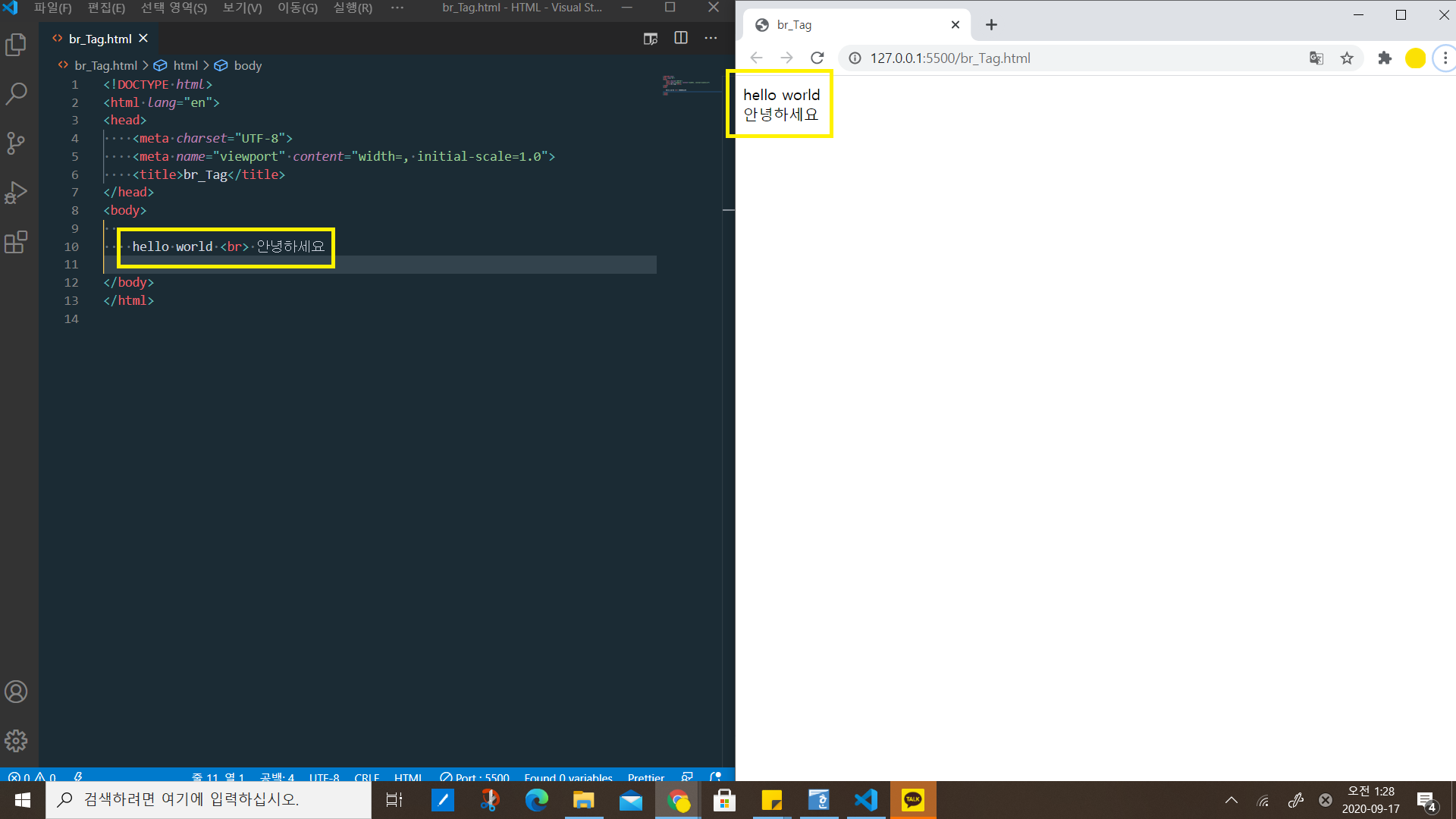
1) <br> 태그

<br> 태그는 줄바꿈을 해주는 태그이다.
2) <div> 태그

<div> 태그는 레이아웃을 만드는 태그이다.
레이아웃을 만들 때 줄바꿈이 되면서 영역이 나눠진다.
주로 테이블 태그 대신에 이용하는 태그이다.
3) <p> 태그

<p> 태그는 문단을 만드는 태그이다.
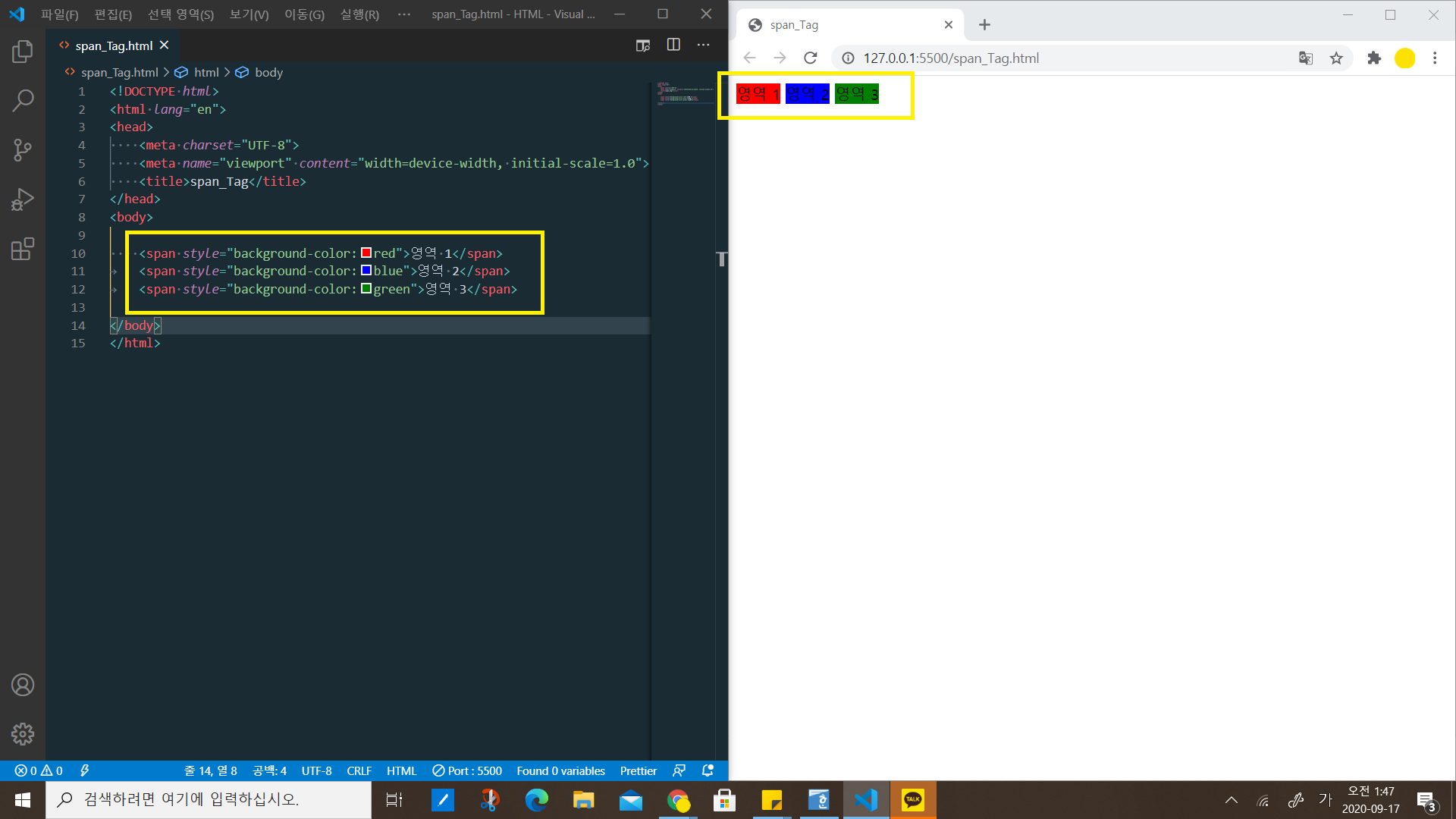
4) <span> 태그

<span> 태그는 레이아웃을 나누는 태그이다. <div>와 같은 역할을 한다.
하지만 줄 바꿈을 하면서 영역을 나누는 <div>와 달리, <span>은 줄 바꿈을 하지 않고 영역을 나눈다.
위 글은 edwith의 < [부스트코스] 초보자를 위한 HTML & CSS 동작과 원리 > 강의 시청과 자료 조사를 통해 공부한 내용을 작성한 것 입니다.
내용상 오류가 있다면 댓글로 적어주세요. 🖐
'CS > Etc' 카테고리의 다른 글
| HTML의 개념, 기본 구조, 요소(element) 구조 (0) | 2020.09.16 |
|---|---|
| 비트와 바이트 (0) | 2020.08.20 |
| 컴퓨터와 2진법의 관계 (2) | 2020.08.19 |


