기간
2020 / 09 / 07 ~ 2020 / 09 / 20
동기
웹 풀스택을 공부하기 위해서 edwith 의 <[부스트코스] 웹프로그래밍>을 수강하는 중 이었다.
그런데 웹프로그래밍 강의가 요점정리같이, 풀스택에 정말 필요한 부분만을 다루고 있어서 시간적으로는 효율적일지 몰라도 뭔가 제대로 배우고 공부하는 느낌은 안들었다.
그리고 뭔가 놓치고 있는 느낌(?)도 들었다.
그래서 이번 edwith의 <초보자를 위한 HTML & CSS 동작과 원리> 강의와 병행해서 공부하면 더 도움이 될 것 같아서 수강하기 시작했다.
과정




강의는 위의 사진처럼, HTML과 CSS에 대해 집중적으로 배운다.
초반에는 HTML과 CSS에 대한 이론 설명을 하고, 중후반부로 갈수록 직접 코드를 작성하며 웹 페이지가 어떻게 구성되고 어떻게 만들어지는지 알아간다.
그리고 강의 시간은 대부분 10분 안쪽이다.
교수님께서는 모든 내용에 대해 자세하게 강의 해주시지는 않는다. 알아야할 핵심 내용에 대해 집중적으로 강의해주시고, 그외에 내용에 대해서는 공부 방향성과 참고 사이트 추천 등을 해주신다.
그렇기 때문에, 내가 핵심 내용을 배우고 익힌 다음에, 추가적으로 필요한 부분에 대해 스스로 학습할 수 있어서 좋았다.

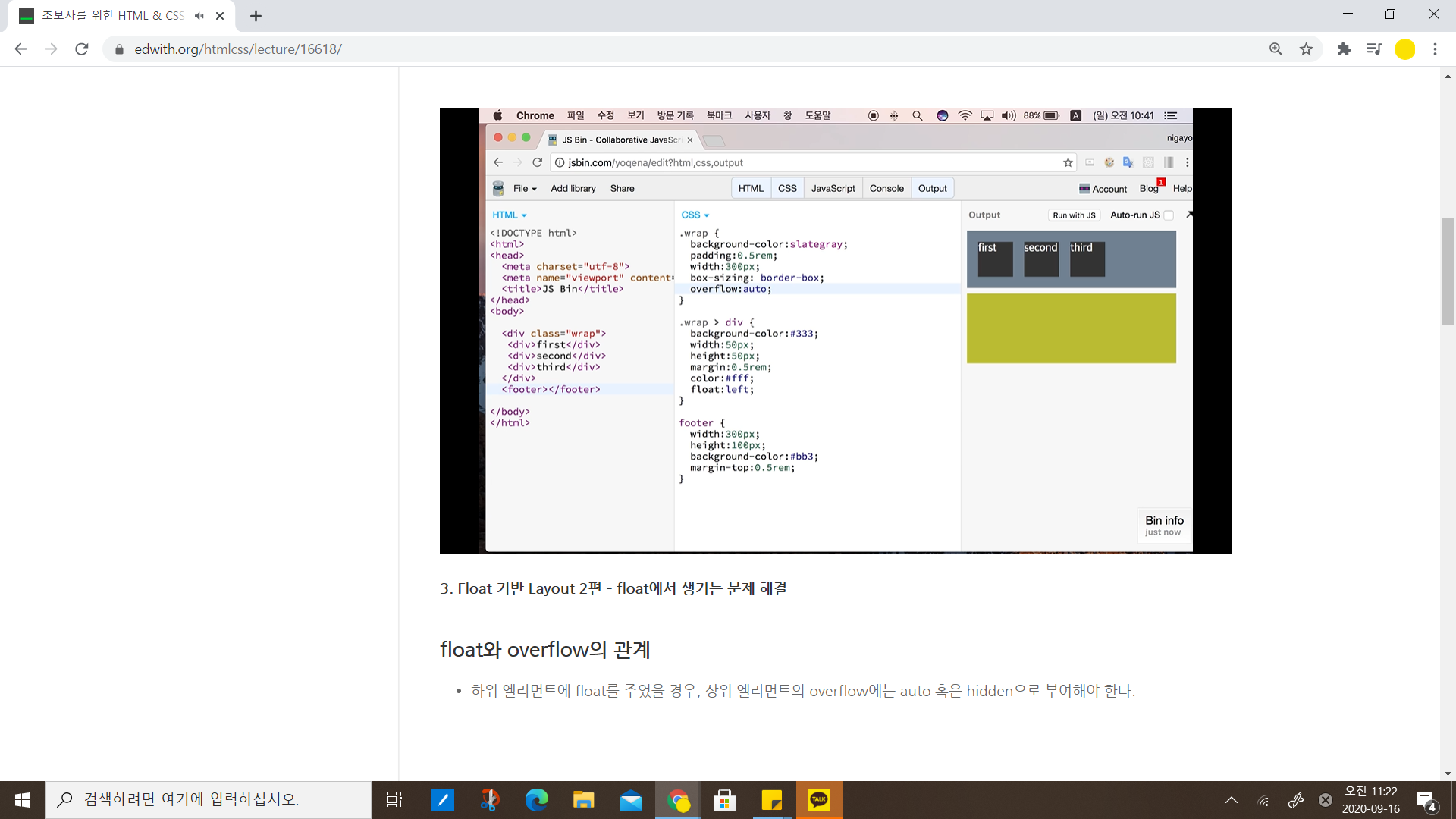
보통 교수님께서는 JS Bin을 통해서, HTML과 CSS를 직접 작성하시고 바로바로 preview 를 보여주시면서 강의를 진행하신다.

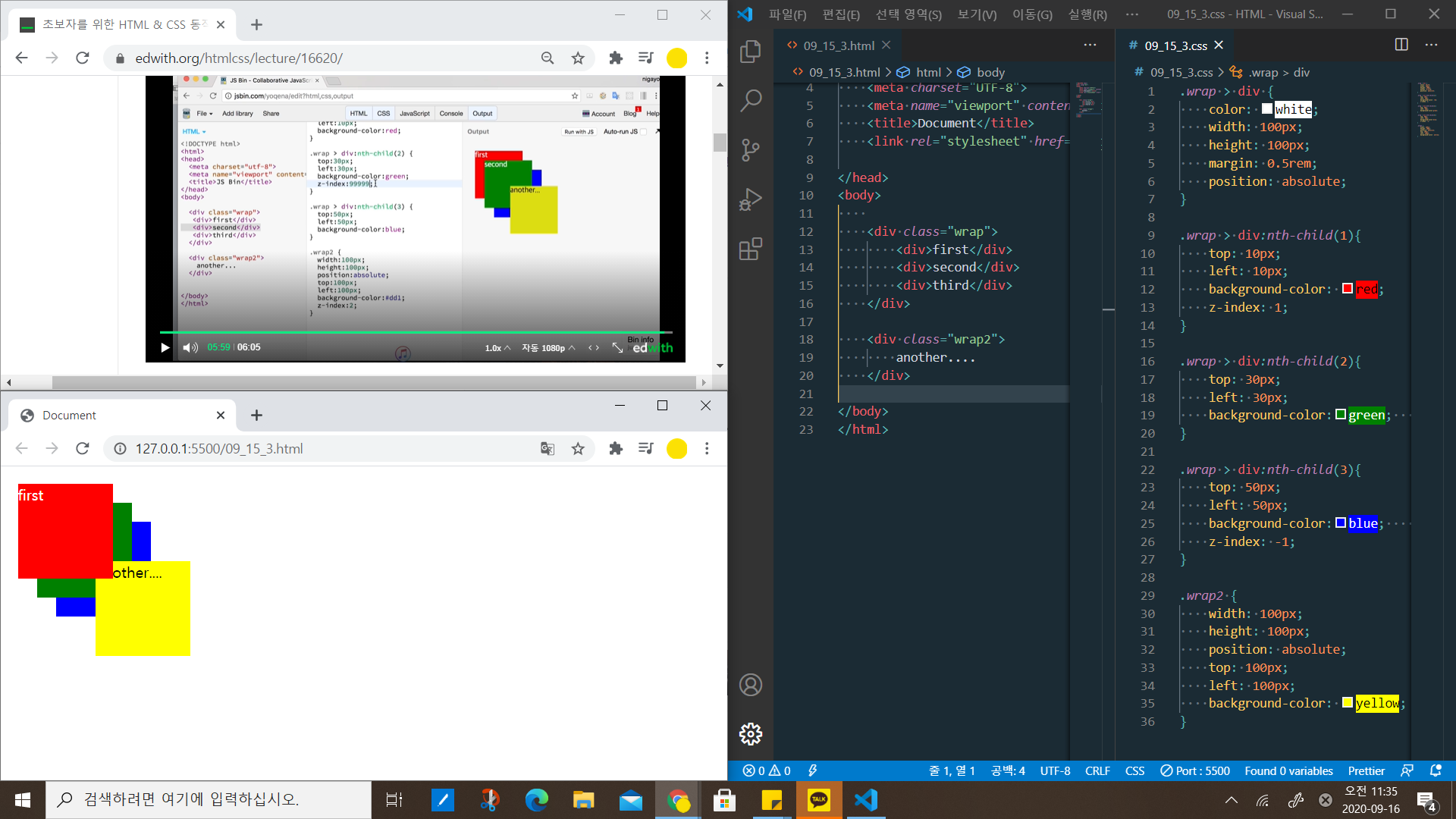
강의를 들으면서 동시에 실습도 진행해야되서 분할 화면을 활용해서 공부했다.
교수님께서는 JS Bin으로 실습을 진행하셨지만, 나는 그냥 VS Code를 이용해서 실습을 진행했다.
(TMI이지만 VS Code에서 다운 받은 Live Server 진짜 추천!! 구현된 웹 페이지 보기 너무 좋아요 👍👍)


짧고 굵게 확실히 HTML과 CSS에 대해 배울 수 있었다.
물론 강의에서 배우며 실습한 내용이 "다"가 아니란 것을 알기 때문에, 이후에 다시 강의복습을 하면서 직접 다시 실습해보고 새로운 프로젝트를 진행해 볼 예정이다. 포스팅도 할 것이고.
HTML과 CSS 공부 끝냈으니까 이제 Java Script 공부 시작하자 🏃♀🏃♀🏃♀🏃♀🏃♀
아래 링크는 edwith의 <초보자를 위한 HTML & CSS 동작과 원리> 입니다.
www.edwith.org/htmlcss/joinLectures/12826
초보자를 위한 HTML & CSS 동작과 원리 강좌소개 : edwith
- 윤지수
www.edwith.org
'Spielraum > History' 카테고리의 다른 글
| [교내 프로그램] 2021 코딩기반 유니티를 활용한 AI 교육 (0) | 2021.07.13 |
|---|---|
| [동아리] HYPER (0) | 2021.07.13 |
| 2020's Plan (0) | 2020.08.26 |
| [전시회] 코엑스 서울 AR VR 엑스포 2020 & 언택트 테크쇼 관람 후기 (0) | 2020.08.17 |
| [대외활동] 부스트 코딩 뉴비 챌린지 2020 (0) | 2020.07.23 |



